A Balanced Introduction to Computer Science and Programming
David Reed
Creighton University
Copyright © 2004 by Prentice Hall
Chapter 11: Conditional Execution
Supplemental Material and Exercises
More Practice with Nested Ifs
If statements, especially when they are nested or involve logical connectives, can be
tricky to follow. Additional exercises may prove beneficial.
EXERCISE 11.13:
Consider the following code segment containing a nested if-else statement.
if (x >= y) {
if (x*10 < 100) {
document.write("ONE<br />");
}
else {
document.write("TWO<br />");
}
}
else {
document.write("THREE<br />");
}
Predict the output sequences that would be produced by the code given the following
assignments.
x = 0; y = 5;
x = 0; y = -5;
x = 9; y = 9;
x = 22; y = 21;
EXERCISE 11.14:
Consider the following code segment containing a cascading if-else statement.
if (x > y) {
document.write("GREATER<br />");
y = x;
}
else if (x == y) {
document.write("EQUAL<br />");
x = 100;
}
document.write("x = " + x + ", y = " + y);
Predict the output sequences that would be produced by the code given the following
assignments.
x = 0; y = 5;
x = 0; y = -5;
x = 9; y = 9;
x = 22; y = 21;
EXERCISE 11.15:
Create a Web page named classify.html that reads in a number entered by the
user and then determines whether that number is positive, negative, or zero. The page
should contain a text box in which the user can enter the number and a button for
initiating the analysis. When the user inputs the desired number and clicks the button,
a function should be called to identify the number's type and display the result in an
alert box. Be sure to parseFloat the contents of the box before testing the value.
Load your page and verify that it correctly identifies positive, negative, and zero
values.
EXERCISE 11.16:
Imagine that variables roll1, roll2 and roll3 represent three
die rolls (each storing a value between 1 and 6). Examine the following Boolean
expressions, then describe in English what each represents.
(roll1 == 1 && roll2 == 1)
((roll1 + roll2 == 11) || (roll1 + roll2 == 12))
(roll1 > 2 && roll1 < 5)
(roll3 < 3 || roll3 > 4)
(roll1 == roll2 && roll2 == roll3)
(roll1 == 1 && roll2 == 1 && roll3 == 1)
Does the following expression correctly represent the condition that all three die
rolls are different? That is, does this expression evaluate to true if all three
variables have unique values, but evaluate to false in all other cases? If you believe
that the expression accurately represents this condition, justify your claim. If not,
provide a correct expression that performs the task.
(roll1 != roll2 && roll2 != roll3)
Example: Designing an ESP Test
Although no scientific evidence supports the existence of Extra-Sensory Perception
(ESP), many people believe in its legitimacy. A standard test for determining whether
someone has ESP involves a deck of cards with various shapes on them. The test subject
is shown the backs of cards and asked to guess the shapes on the reverse sides. If the
subject is able to guess the correct shape more frequently than would be expected, then
a claim of ESP might be made.
For example, suppose the cards in the deck displayed four different shapes. Guessing
at random, you would expect a person to be able to pick the correct shape 25% of the
time. If the subject were able to consistently guess correctly more than 25% of the
time, then some people might view this as evidence of ESP.
In Chapter 7 (EXERCISE 7.8), you wrote a Web page that performed a rudimentary of
such an ESP test. Your program selected a random number, prompted the user for a guess,
and then displayed the number. Now that you know how to write an if statement, you can
go the next step and actually compare the user's guess with the selected number to see
if they were right. In addition, you can utilize a counter to keep track of how many
times the user is right out of a sequence of guesses.
EXERCISE 11.17:
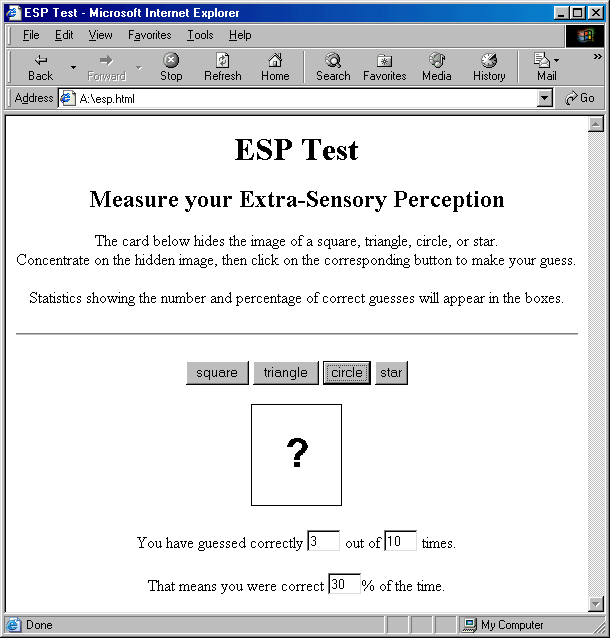
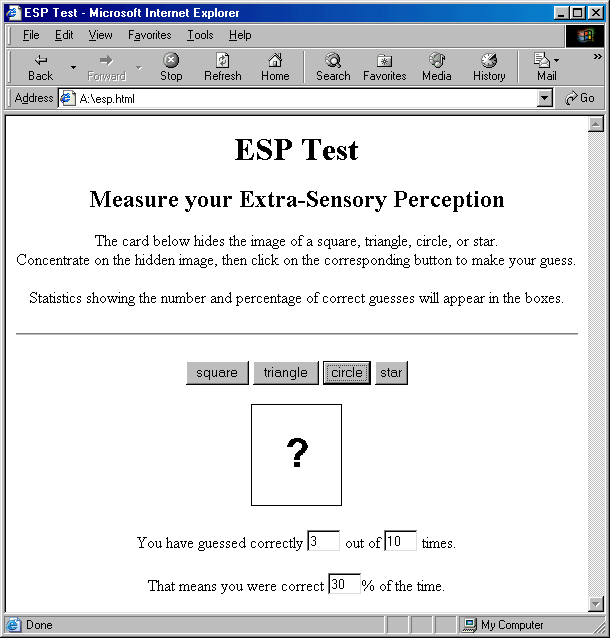
Design and implement a Web page named esp.html that allows the user to conduct
an ESP test. Your page should look something like the one in Figure 11.10. The rectangle
containing a question mark represents the back of a card about which the user must
guess. After contemplating which shape appears on the card, the user clicks the button
corresponding to the shape he or she believes is on the card (here, four possibilities
are assumed). After each guess, the question mark should be replaced by the shape
randomly selected by the page, and an alert box should notify the user as to whether the
guess was correct. Statistics concerning the number and percentage of correct guesses
should be maintained in text boxes. After the statistics have been updated and the alert
box has been closed, the page should restore the question-mark image, enabling the user
to enter another guess.
Although you can create your own images for the cards, you can also use the images
provided for you in the www.creighton.edu/~csc107/Images directory. This
directory contains images of four shapes -- square.gif, triangle.gif,
circle.gif, and
star.gif -- as well as mystery.gif which displays the
question mark.

Figure 11. 10: Sample appearance of ESP test page.
EXERCISE 11.18:
Using your esp.html page, test yourself for ESP. After 10 guesses, what is your
percentage of correct guesses? After 20 guesses? After 50 guesses?
Example: Designing a Dot Race
A recent trend at sporting events is the running of dot races on the scoreboard. In
a dot race, dots of different colors speed around a track, and members of the crowd are
encouraged to cheer for different dots. Every few seconds, each dot moves forward a
different random amount; the dot that reaches the finish line first is the winner.
EXERCISE 11.19:
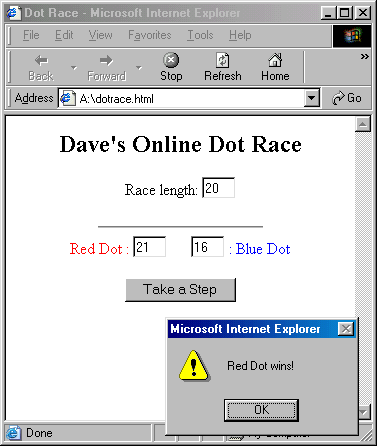
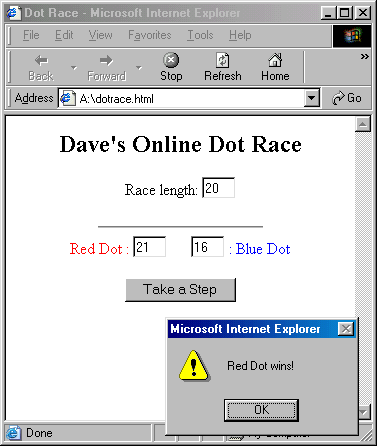
Design and implement a Web page named dotrace.html that allows the user to
simulate a race between two dots. Your page should look something like the one below.
The positions of the two dots (initially 0) are to be displayed in text boxes, as is
the length of the race (i.e., the goal distance). Each time the user clicks on the
button labeled "Take a Step", each of the dots should move forward a random amount,
either 1, 2, or 3 units. When one of the dots crosses the finish line, i.e., their
position is greater than or equal to the goal distance, an alert box should appear to
identify the winner. Note that it is possible for the dots to tie if both cross the
finish line on the same step. The page should recognize this event and display an
appropriate message in the alert box.

Figure 11. 11: Sample appearance of dot race page.
EXERCISE 11.20:
Augment your dotrace.html page so that that users can initiate repeated races
without having to reload the page. You can accomplish this by adding a button labeled
"New Race"; when a user clicks this button, the positions of the dots should be reset to
0. If the user clicks the "Take a Step" button after the current race is complete, an
alert wndow should appear directing the user to click the "New Race" button and begin a
new race.